Looking to increase web traffic and conversion rates? QR codes are the answer. They’re a versatile tool for ecommerce websites and businesses wanting to create interactive experiences for customers. Here’s an easy guide for creating a QR code for your website:
By following these simples steps, you can quickly create a QR code for your website and enhance your brand. Don’t forget to track and analyze usage to optimize your marketing strategy.
Introduction to QR Codes
Quick Response (QR) codes are two-dimensional barcodes that contain information about a product, service, or anything else. These codes can be scanned using a mobile device with a QR code scanner application, which allows users to access content with ease. The QR code technology has gained popularity in recent years, and it is now used widely in advertising and marketing campaigns. This article focuses on how to create a QR code for a website and how website owners can use them to their advantage.
Importance of QR Codes for Website Owners
QR codes are a valuable tool for website owners as they can help to drive traffic to their website. By creating QR codes for their website, they can make it easy for users to access the website from their mobile devices, thereby increasing their reach and engagement with potential customers. QR codes can also be used to promote a specific product or service, which can help to increase sales and revenue.
Steps to Create a QR Code for Your Website
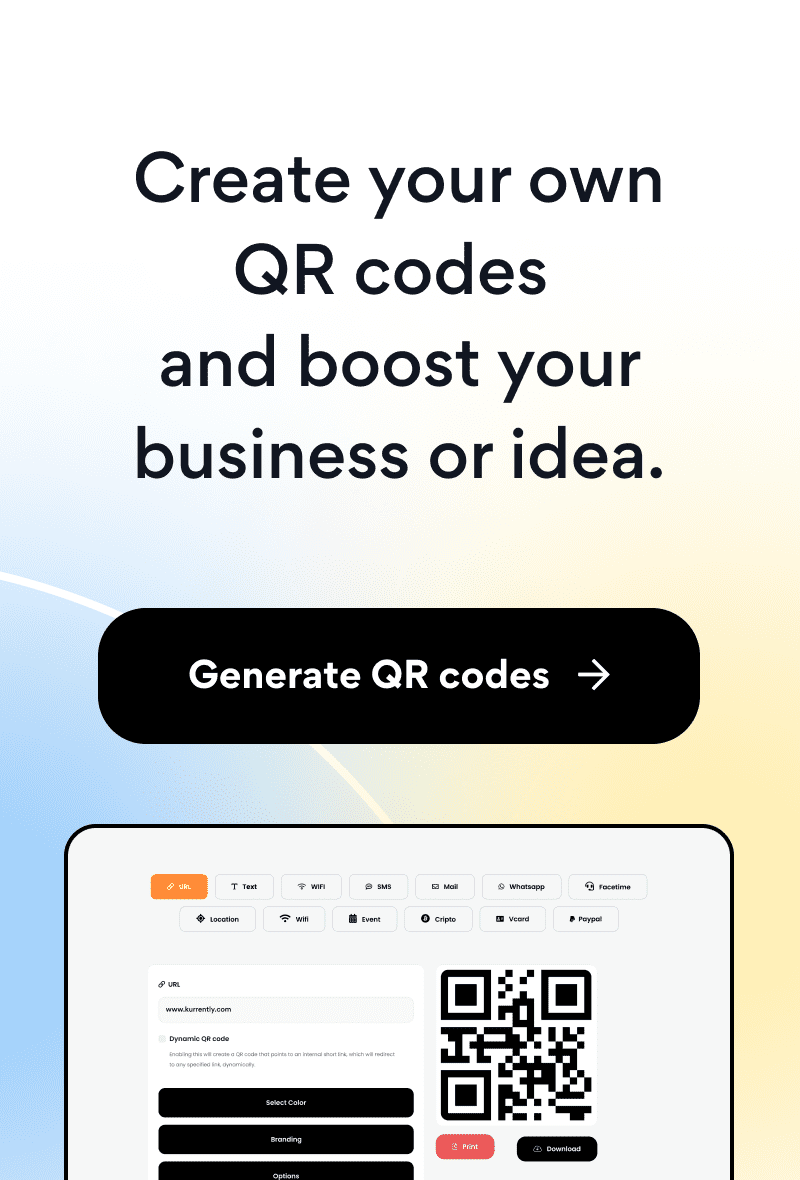
Creating a QR code for a website is a simple process that can be completed in a few steps. First, website owners need to select a QR code generator that suits their needs. Once they have chosen a QR code generator, they need to enter the URL of their website into the generator, which will then create a QR code. The QR code can be customized to suit the website owner’s branding by using colors, logos or other branding elements.
To create a QR code for a website, follow these steps:
- Choose a QR code generator that suits your needs
- Enter the URL of your website into the generator
- Customize your QR code using branding elements
- Test and verify your QR code
- Implement your QR code on your website
- Track your QR code performance with analytics
Choosing a QR Code Generator
There are several QR code generators available that website owners can use to create QR codes for their website. It is important to choose a reliable generator that is easy to use and offers customization options. In addition, website owners should look for a QR code generator that offers tracking and analytics, as this will allow them to monitor the performance of their QR codes.
Customizing Your QR Code for Branding Purposes
Customizing a QR code is an essential step to make it more visually appealing to users. Website owners can add their company logo, use colors that match their brand, and even add images or text to the QR code. The customization options may vary depending on the QR code generator used, but most offer a range of options to make the QR code visually appealing.
Testing and Verifying Your QR Code
Before implementing a QR code on a website, it is important to test and verify that it is working as intended. This can be done by scanning the QR code using a mobile device and ensuring that it leads to the correct website or webpage. It is also important to verify that the QR code can be scanned from a range of distances and angles to ensure that it is user-friendly.
Implementing Your QR Code on Your Website
Implementing a QR code on a website is a simple process that involves adding the image of the QR code to the website or webpage. Website owners can use an image of the QR code or use HTML code to embed the QR code into the webpage. It is important to ensure that the QR code is placed in an easily accessible location on the webpage, such as the header or footer.
Tracking Your QR Code Performance with Analytics
Tracking the performance of a QR code is essential to understand its effectiveness and make any necessary improvements. Website owners can use QR code tracking and analytics tools to monitor the number of scans, the locations of scans, and the demographic information of the users who scan their QR code. This information can then be used to improve the effectiveness of their QR code campaigns and increase their return on investment (ROI).
In conclusion, creating a QR code for a website is a simple process that can be a valuable tool for website owners to increase traffic, promote products, and generate revenue. By choosing a reliable QR code generator, customizing the QR code for branding purposes, testing and verifying the QR code, and implementing the QR code on the webpage, website owners can use QR codes to their advantage. Tracking the performance of the QR code using analytics tools will enable website owners to optimize their campaigns and improve their ROI.